Building your first website might sound intimidating, but with WordPress, it’s surprisingly simple. Whether you’re looking to start a blog, launch an online business, or showcase your portfolio, WordPress has got your back.
This guide is designed to help you navigate the WordPress basics for beginners, offering step-by-step instructions that even the least tech-savvy person can follow.
Here’s the deal: you don’t need to be a developer or have prior experience to get started. All you need is a little guidance and the willingness to explore. By the end of this article, you’ll be ready to create and manage your very own website with confidence.
So, grab a coffee and let’s dive into the world of WordPress—it’s simpler (and way more fun) than you think!
- What is WordPress? An introduction to WordPress basics for beginners
- Why choose WordPress for your first website?
- WordPress setup guide: A step-by-step tutorial for beginners
- Customizing your WordPress site: Themes and plugins for beginners
- WordPress fundamentals: Managing content like a pro
- Troubleshooting common WordPress issues for beginners
- Conclusion: Start your WordPress journey with confidence
- Common questions
What is WordPress? An introduction to WordPress basics for beginners
If you’ve ever wondered how websites are made, chances are you’ve heard of WordPress. It’s the world’s most popular website builder, powering over 40%1 of all websites on the internet. But what exactly is it?
In simple terms, WordPress is a free, open-source content management system (CMS) that allows you to create and manage websites without needing to write a single line of code.
Think of it as the foundation of your website, where you can easily add pages, posts, images, and more. Whether you’re building a personal blog or a business site, WordPress has the tools to make it happen.
Here’s what makes WordPress special: it’s beginner-friendly, highly customizable, and constantly updated by a massive community of developers. Plus, with thousands of free themes and plugins available, you can tweak your site to look and function exactly how you want.
So, if you’re new to website building, WordPress is the perfect place to start. Trust me, once you get the hang of it, you’ll wonder why you didn’t try it sooner.

Why choose WordPress for your first website?
When you’re dipping your toes into website creation, WordPress stands out as the obvious choice. Why? Because it’s designed to make your life easier. Unlike other platforms that might require coding knowledge or expensive subscriptions, WordPress combines flexibility with simplicity.
For starters, it’s free. Yes, you’ll need to pay for hosting and a domain, but the WordPress software itself won’t cost you a dime. And when you’re just getting started with WordPress, saving money is always a plus.
Then there’s the customization. Want a sleek portfolio? A blog that pops? Or maybe an online store? WordPress has thousands of themes and plugins to help you create whatever you’ve imagined, without the need for advanced skills.
But perhaps the best part is its community. With millions of users worldwide, there’s a forum, tutorial, Facebook group, or guide for almost every problem you could face. It’s like having a personal tech support team available.
WordPress setup guide: A step-by-step tutorial for beginners
Creating your first WordPress website is like building with LEGO blocks—follow the steps, and everything clicks into place. Here’s your foolproof WordPress setup guide to get started quickly and easily.
Step 1: Getting started with WordPress – Choosing a domain and hosting
Every website starts with a name (your domain) and a home (your hosting provider). The domain is what people will type to find your site. Hosting, on the other hand, is where all your website files live.
Pick a domain name that’s short, memorable, and relevant to your purpose. A tip from me is to type out the name in Google first and check if they’re very popular or not. Once you got the right name, try to get the .com domain. I made this mistake and need to pay the price by total rebranding.
Once you’ve got that, choose a hosting provider offering one-click WordPress installation. Trust me, this step sets the foundation, so take your time picking the perfect combo.
Step 2: Installing WordPress
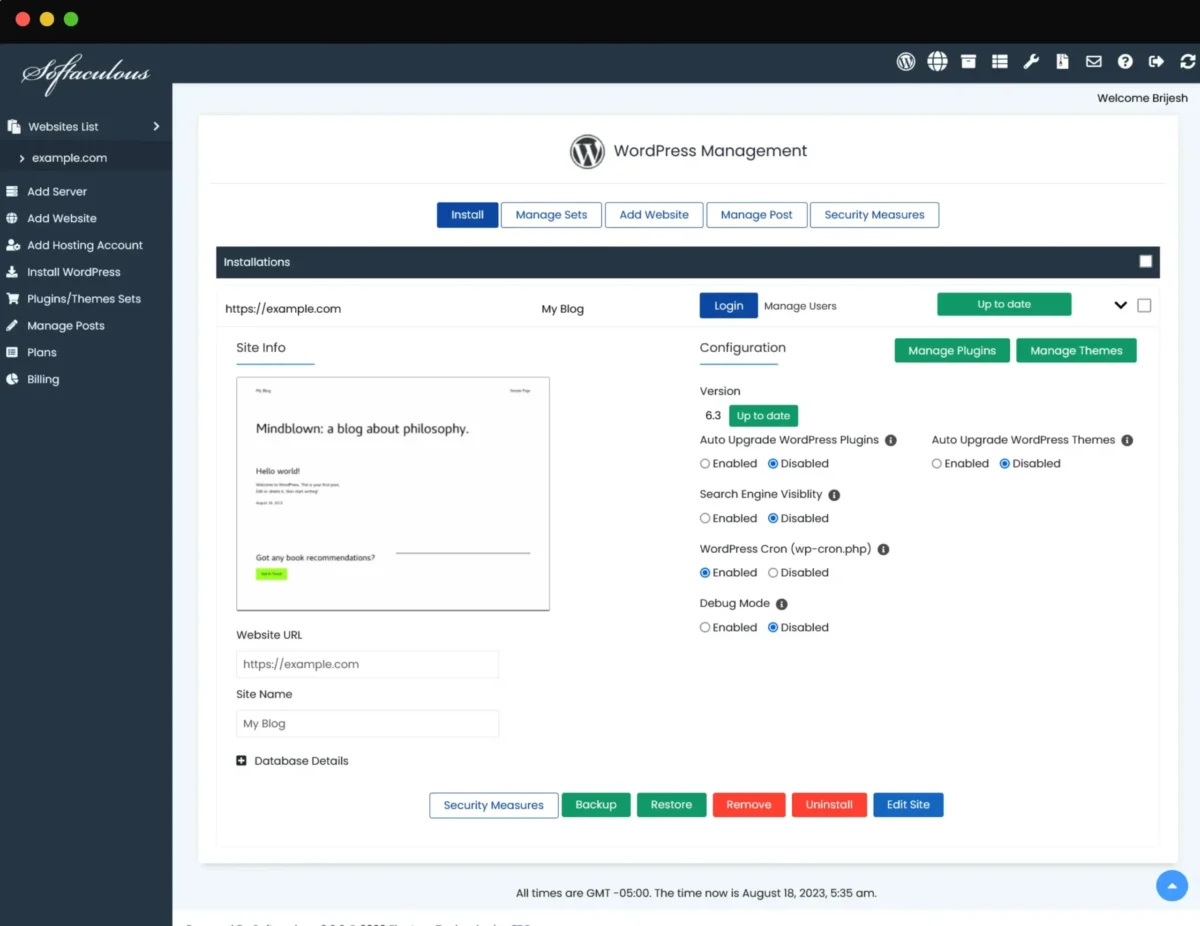
Installing WordPress might sound complicated, but it’s not. Most hosting providers nowadays offer a one-click installation process. If you’re using cPanel, look for Softaculous in the admin panel.

Here’s how it usually goes:
- Log in to your hosting account.
- Look for the WordPress installer.
- Follow the prompts to set up your site.
Once installed, you’ll receive login details to access your WordPress dashboard. And just like that, you’re ready to roll.
For those who prefer the DIY route, there’s also a manual installation option—but let’s save that for another day.
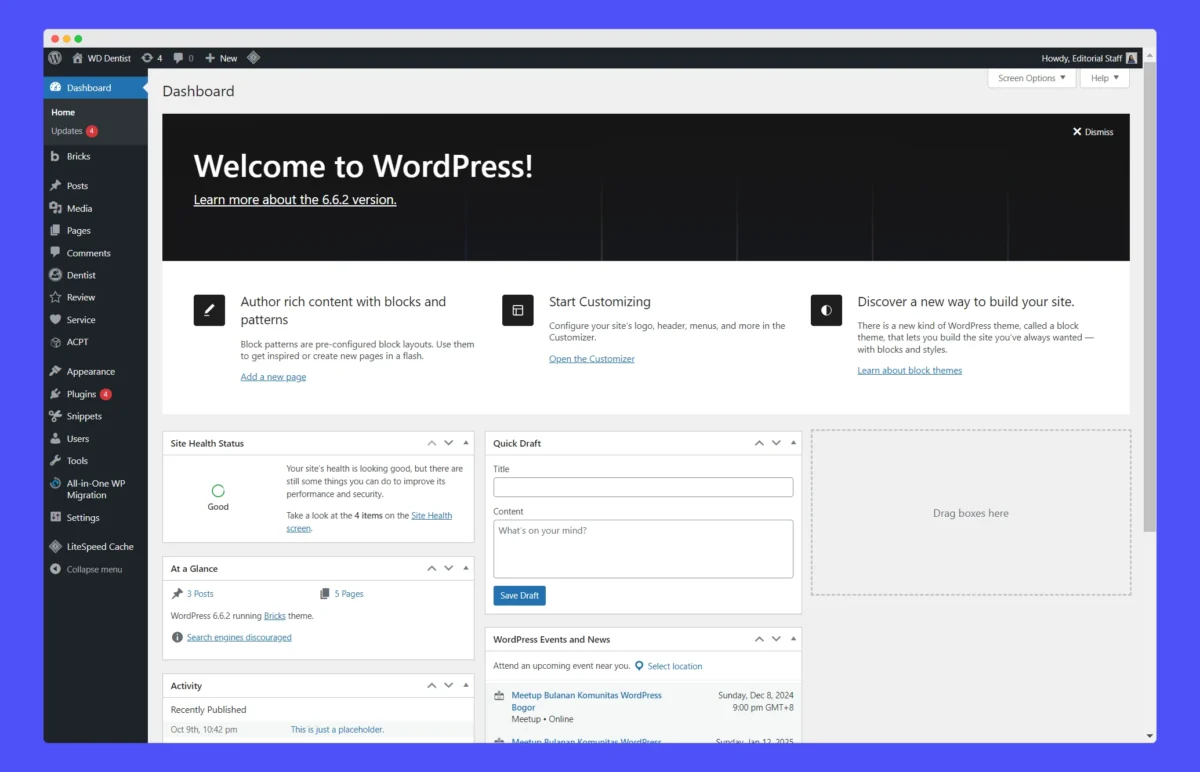
Step 3: Navigating the WordPress dashboard
Now that WordPress is installed, it’s time to explore the dashboard. Think of this as your website’s command center. From here, you can manage everything—posts, pages, themes, and plugins.
On the left-hand menu, you’ll see options like:
- Posts: For blogging.
- Pages: For static content like “About” or “Contact.”
- Appearance: Customize themes.
- Plugins: Add extra functionality.
Spend some time clicking around to familiarize yourself. Don’t worry if it feels overwhelming at first—you’ll get the hang of it faster than you think.

Customizing your WordPress site: Themes and plugins for beginners
Now comes the fun part—making your website look and feel just the way you want. WordPress shines here, offering endless customization options through themes and plugins. Let’s break it down.
Choosing the right theme for your WordPress site
Themes control your site’s overall appearance. Whether you want something minimalist or bold, there’s a theme for you.
To get started:
- Go to the Appearance tab in your dashboard and click Themes.
- Browse thousands of free themes or upload a premium one if you’ve got a specific design in mind.
- Preview and activate the one you like.
For beginners, I recommend starting with a versatile theme like Astra, Kadence or Blocksy. These are lightweight, customizable, and work well across different types of websites. Plus, they have starter templates to help you get things done quick.
Or you can go with the WordPress default theme Twenty Twenty-Four (or the recently launched, Twenty Twenty-Five). These new themes from WordPress adapt Full Site Editing (FSE), which lets you modify everything in the theme.
The themes that I recommended are mostly mobile-responsive. Most of your visitors will probably be browsing on their phones.
Must-have plugins – Essential for WordPress basics for beginners tools
Plugins are like apps for your website. They add features and functionality without requiring any coding skills.
Here are my personal five must-have plugins to kick things off:
- Slim SEO: If you have SEO basic, Slim SEO makes it easy. It helps search engines find your site without pressuring you to chase scores. I love how it just works quietly in the background.
- WP Vivid: Losing my site is my worst fear, which is why I use WP Vivid. It backs everything up regularly, so I’m always covered. Backups are a must, and this plugin makes it effortless.
- Fluent Auth: Keeping my site secure is a priority, and Fluent Auth does it perfectly. Blocking xmlrpc.php and email 2FA are my favorite features.
- Fluent Snippet: Whenever I need small tweaks, Fluent Snippet gets it done. From adding code snippets to quick fixes, it’s a simple way to have more control as my site grows.
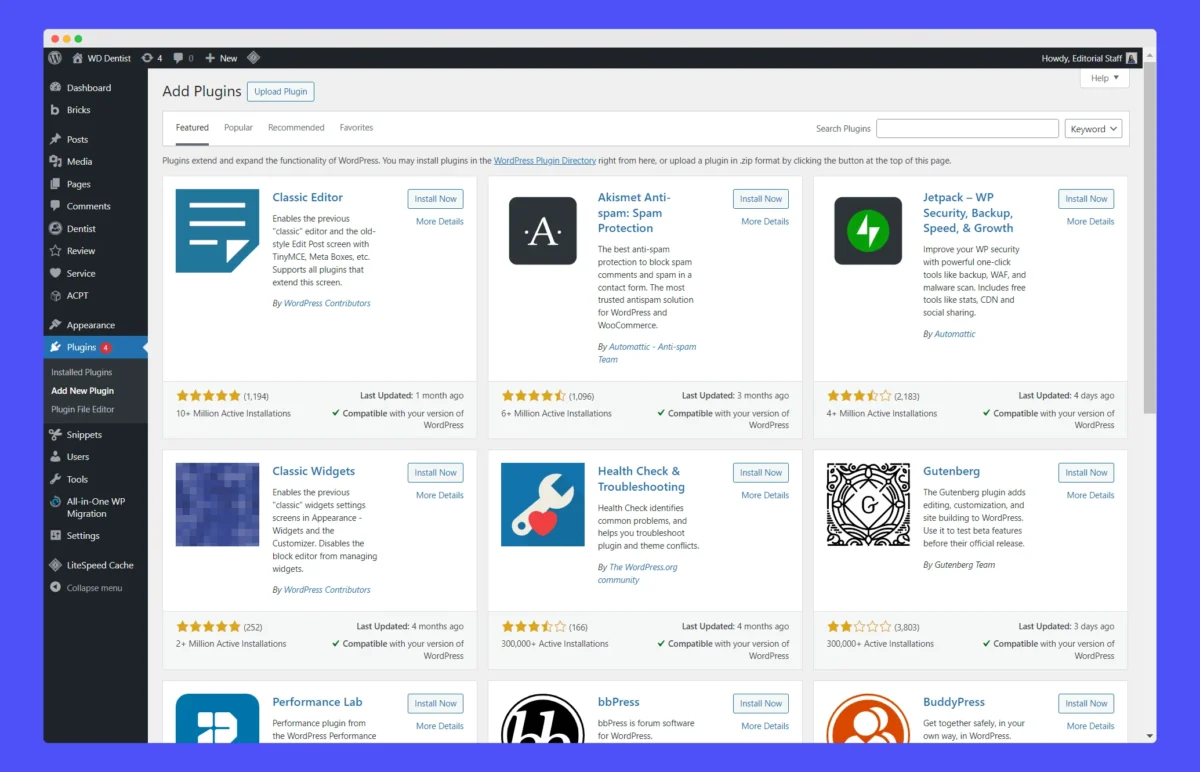
To install a plugin:
- Go to Plugins in your dashboard.
- Click Add New, search for the plugin, and hit Install Now.
- Activate it, and you’re good to go.

WordPress fundamentals: Managing content like a pro
Once your site is set up, it’s time to fill it with content. WordPress makes this process incredibly straightforward, even if you’re a total newbie. Here’s how to master the basics.
Posts vs. Pages: What’s the difference?
In WordPress, you’ll work mainly with two types of content:
- Posts: These are for blog entries, news updates, or any content that you’ll publish regularly.
- Pages: Use these for static content, like your About or Contact page.
Think of posts as dynamic, frequently updated content, while pages remain more permanent.
Creating your first post
Ready to publish? Here’s how:
- Go to Posts > Add New.
- Enter a catchy title and start writing your content in the editor. If you’re unsure about this, Chat GPT is a great help to make good titles.
- Add images, format your text, and hit Publish when you’re ready to go live.
Pro tip: Before you went too far, go to settings > permalinks and change it to post-name or blog/post-name. This will really help you in the long run.
Organizing content with categories and tags
To keep your posts organized, WordPress uses categories and tags. Categories are broader topics, while tags help pinpoint specific details. For example, a travel blog might use “Destinations” as a category and “beaches” or “mountains” as tags.
Using these tools helps visitors find what they’re looking for faster, improving their overall experience on your site.
Creating your first page
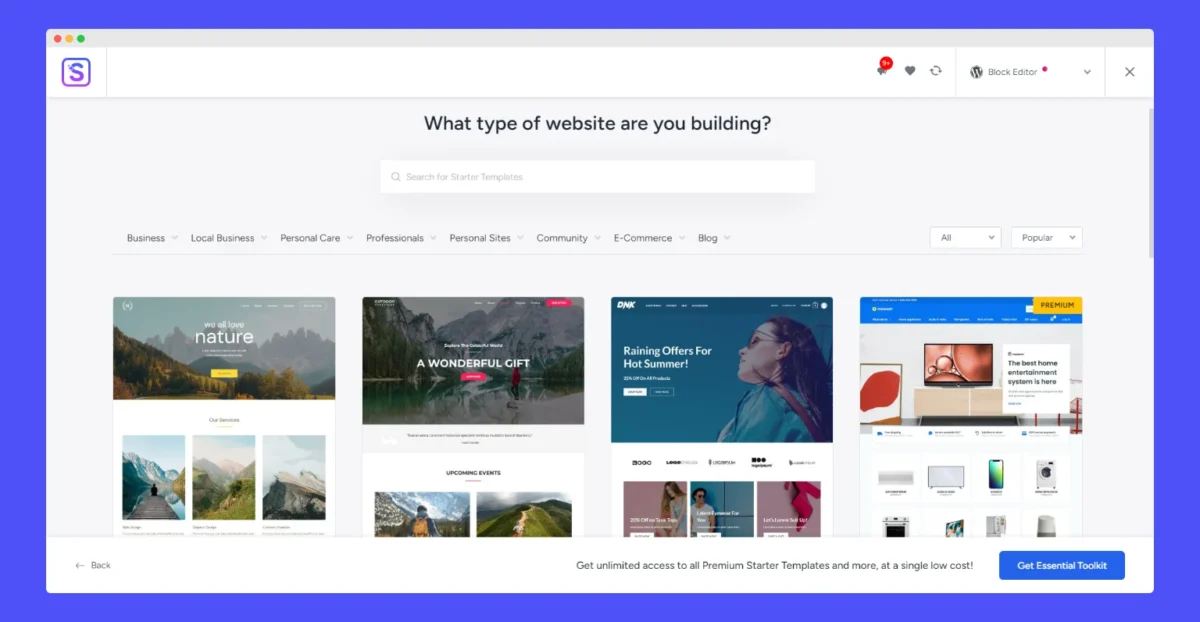
If you’re using the Astra like I recommended before, you’re in luck! Astra is one of the most beginner-friendly themes out there, offering a massive library of pre-made templates to help you design stunning pages in minutes. Here’s how you can create your first page effortlessly:
Step-by-Step Guide:
- Install Astra and Starter Templates Plugin
- Make sure you’ve installed the Astra theme on your site.
- Go to Plugins > Add New in your WordPress dashboard and search for “Starter Templates.” Install and activate the plugin.
- Choose a Pre-Made Template
- Navigate to Appearance > Starter Templates in your dashboard.
- Select your preferred page builder (like Gutenberg, Elementor, or Beaver Builder).
- Browse the library of ready-to-use templates and choose one that suits your page’s purpose—whether it’s an About, Contact, or Services page.
- Customize Your Page
- After importing the template, go to Pages > All Pages and select the page you imported to customize.
- Use the block editor or page builder to edit the text, images, and layout. Astra’s templates are designed to be fully customizable and beginner-friendly.
- Once you’ve made the changes, click the Publish button in the editor. Your page is now live and looking professional!

Troubleshooting common WordPress issues for beginners
Even with WordPress’s user-friendly interface, you might still run into a few hiccups. Don’t worry—it’s all part of the learning curve. Here are some common issues beginners face and how to fix them.
Problem 1: “Error establishing a database connection”
This message usually pops up when your site can’t connect to the database. It sounds technical, but it’s often just a typo in your database credentials.
Solution:
- Check your wp-config.php file for the correct database name, username, and password.
- Contact your hosting provider if you’re unsure about these details.
Problem 2: Broken links or 404 errors
Sometimes, pages or posts won’t load properly, resulting in a 404 error. Most of the time, this will fix the issue:
Solution:
- Go to Settings > Permalinks and click Save Changes to refresh your link structure.
- Double-check URLs to make sure they’re correct.
Problem 3: White screen of death (WSOD)
If your site loads a blank page, it could be due to a plugin or theme conflict.
Solution:
- Deactivate all plugins via Plugins > Installed Plugins.
- Reactivate them one by one to find the culprit.
- If these doesn’t work, try to increase your server’s memory limit.
With these quick fixes, you’ll be back on track in no time!
Conclusion: Start your WordPress journey with confidence
Congratulations! You’ve just taken your first steps into the world of website creation. By now, you should have a solid understanding of WordPress basics for beginners, from setting up your site to customizing it with themes and plugins. You’ve also learned how to manage your content like a pro and troubleshoot common issues without breaking a sweat.
Remember, building a website is a journey, not a race. Don’t be afraid to experiment with different features and tools as you gain confidence. The more you explore, the better your site will become.
Ready to take your skills to the next level? Check out our collections of WordPress web development articles and start unlocking even more potential for your website.
Common questions
Is WordPress easy to use for a beginner?
Yes, WordPress is beginner-friendly. Its dashboard is intuitive, and most features don’t require technical knowledge. With its vast library of tutorials, forums, and guides, even first-timers can build functional and beautiful websites quickly.
Does WordPress require coding?
No, WordPress does not require coding. You can build a complete website using pre-designed themes and plugins. However, knowing some basic HTML or CSS can help if you want advanced customization, but it’s optional.
How do I start a WordPress website for beginners?
- Choose a domain name and hosting: Pick a memorable domain and a reliable hosting provider.
- Install WordPress: Use a one-click installer or set it up manually.
- Log in to the dashboard: Access WordPress admin with the credentials provided.
- Choose a theme: Select a design from free or premium options.
- Add plugins: Install tools to enhance site functionality, like SEO or security plugins.
- Create content: Build your site with pages (e.g., “About,” “Contact”) and posts (e.g., blogs).
- Launch your site: Publish your site and share it with the world!
How much time does it take to learn WordPress?
For basic website creation, you can learn the fundamentals of WordPress in a few hours or days, depending on your familiarity with technology. Mastering advanced customization and plugins might take a few weeks or more. Hands-on practice and experimentation will speed up your learning.
Is WordPress still relevant in 2024?
Yes, WordPress remains highly relevant in 2024. It powers a significant portion of the internet, offering flexibility, regular updates, and a vast ecosystem of themes and plugins. Its open-source nature ensures that it continues to evolve with modern web development trends.
Reference:

