Imagine you’re knee-deep in a web design project, deadlines looming, and you’ve just wasted 20 minutes trying to find the right logo or image file. Sounds familiar, right? Organizing assets for web design projects can feel like a chore when there’s no proper system.
Trust me, I’ve been there. My process? It was all over the place—until I found a tool that made everything simpler. It didn’t only help me sort my files, but it changed how I work on projects completely.
Key takeaways:
- With features like smart folders, tagging, and browser extensions, finding assets takes only seconds.
- Whether it’s for client files or design inspiration, having everything organized in one place is important.
- Eagle is one of the tools that helps web designers and developers stay organized easily, offering powerful digital asset management for creative professionals.

How I organized images for my projects before using asset management tools
My system? It was completely messy. If you ever named a folder “Final” and then another one “Final_v2” (and maybe “Final-Final-REALLY-Final”), you know what I mean. My files were everywhere—on external drives, cloud storage, even folders I didn’t remember creating.
The worst thing? Finding anything was always a struggle. I’d spend so much time just trying to find one logo, only to realize I saved it in the wrong folder. Design inspiration? That was a whole new level of mess.
My desktop was full of random screenshots, and bookmarks? I’d forget about them completely because they got lost in too many tabs.
Previewing files wasn’t better either. I had to click on so many files just to see what’s inside. Without any proper system, managing assets for my projects felt like digging through a cluttered drawer—everything was there, but I couldn’t find what I need.
| Challenge | Before Eagle | With Eagle |
| File organization | Scattered folders with random, inconsistent naming. | Smart folders that automatically sort assets based on rules. |
| Finding specific files | Endless searches through mislabeled or misplaced files. | Tags and filters to pinpoint files instantly. |
| Previewing assets | Clicking file after file just to see what’s inside. | Multi-format previews for images, PSDs, fonts, and videos. |
| Saving design inspiration | Screenshots, messy bookmarks, and lost ideas. | Browser extension to save inspiration directly into Eagle. |
| Managing multiple projects | Overlapping assets and chaotic structures. | Organized folders and reusable libraries for easy access. |
Table comparison of before and after using an asset management tool.
Eventually, I knew I needed a solution that didn’t involve “winging it.” That’s when I started my search for something better. And honestly, anything would’ve been an upgrade from the chaos I was dealing with.
Why I needed a better way to organize my design files
I first heard about Eagle in a Facebook group called WP LTD, where fellow creatives were raving about its features. At the time, I was desperately searching for a better way to manage assets, so I decided to give it a shot—and it instantly stood out.
I decided to try the trial when I was working on an e-commerce website project. The client sent me a bunch of files—directly from their phone and not very organized. Eagle’s smart folders and tagging system made it so much easier to sorting everything quickly. I can find fonts, logos, or videos in just a few clicks. It’s already very helpful!
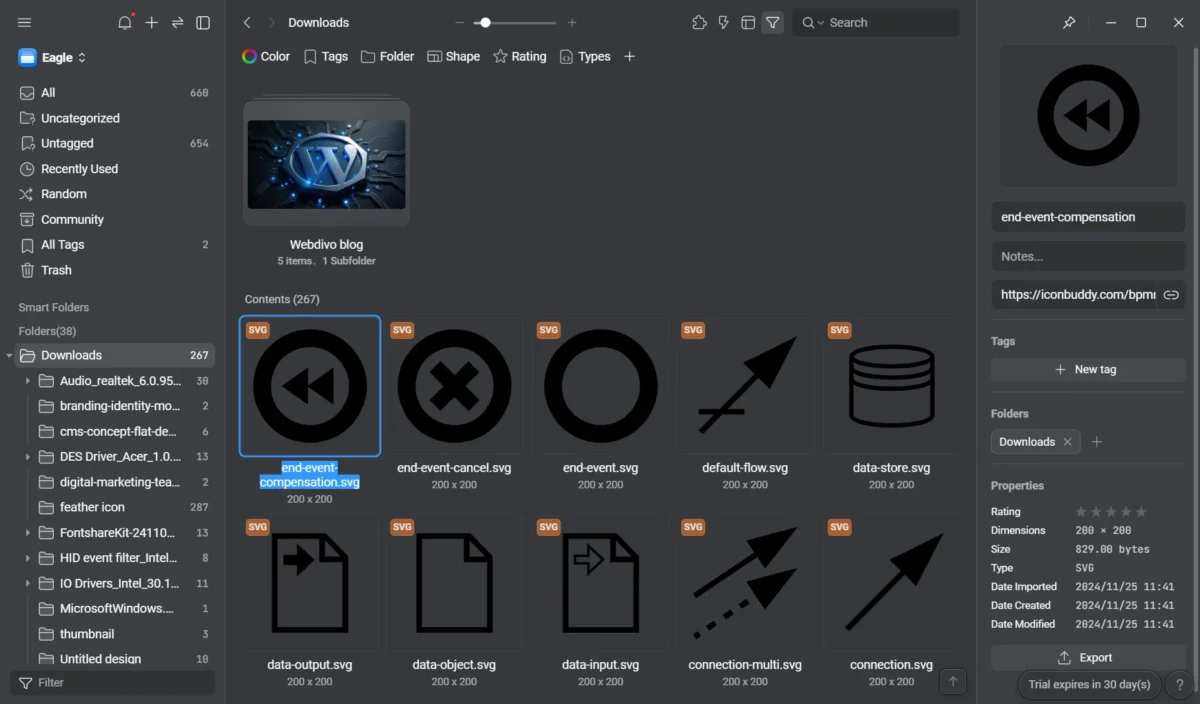
What impressed me the most was how smooth file management became. Eagle supports all the file formats I use, like PSD, AI, SVG, and even videos. Plus, the ability to preview files without opening them? That was a big deal for me. Before, I had to open multiple files just to figure out what’s inside, wasting so much time.
How I organize assets for web design projects with Eagle
Organizing your design library in Eagle is like building a system that works smarter, not harder. When organizing design inspiration for website projects, the goal is to create a setup that’s both intuitive and flexible. Here’s how I do it:
Main folders and subfolders for better structure
- Reusable components: This is where I store frequently used assets like icons, buttons, and patterns. It helps maintain consistency across all projects.
- Client-specific folders: Each client has a dedicated folder with clear subcategories like “Wireframes,” “Mockups,” “Logos,” and “Final Deliverables.”
- Inspiration and references: This folder is my creative stash—filled with layouts, color palettes, and UI elements divided into smaller groups like “Typography” or “Layouts.”
Using tags for lightning-fast searches
Tags make locating specific assets effortless. For example:
- By project type: E-commerce, Portfolio, Landing Page.
- By progress: Draft, Final.
- By design details: Bold, Minimalist, Color Palette.
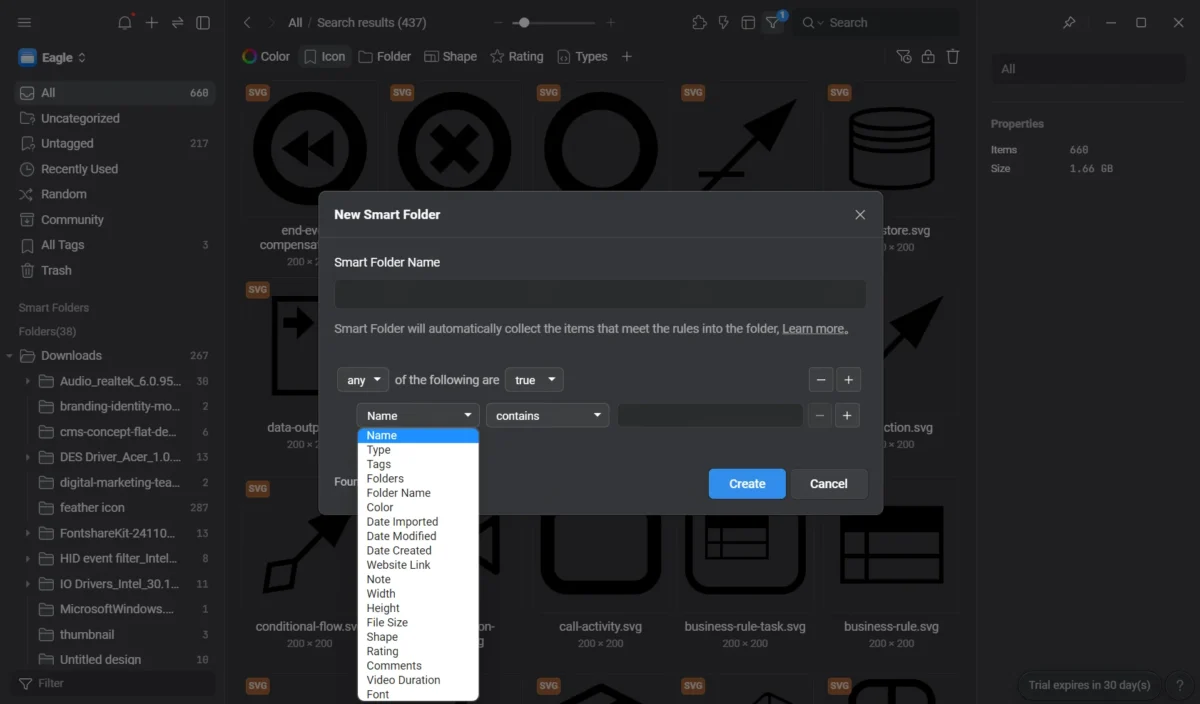
Smart folders for automated organization
- I set up dynamic folders, like one for “Client A – Mobile Design,” that updates itself whenever files are tagged with both “Client A” and “Mobile.”
- Another example? A “Stock Media” folder that instantly collects assets tagged “Stock Photo” or “Video.”

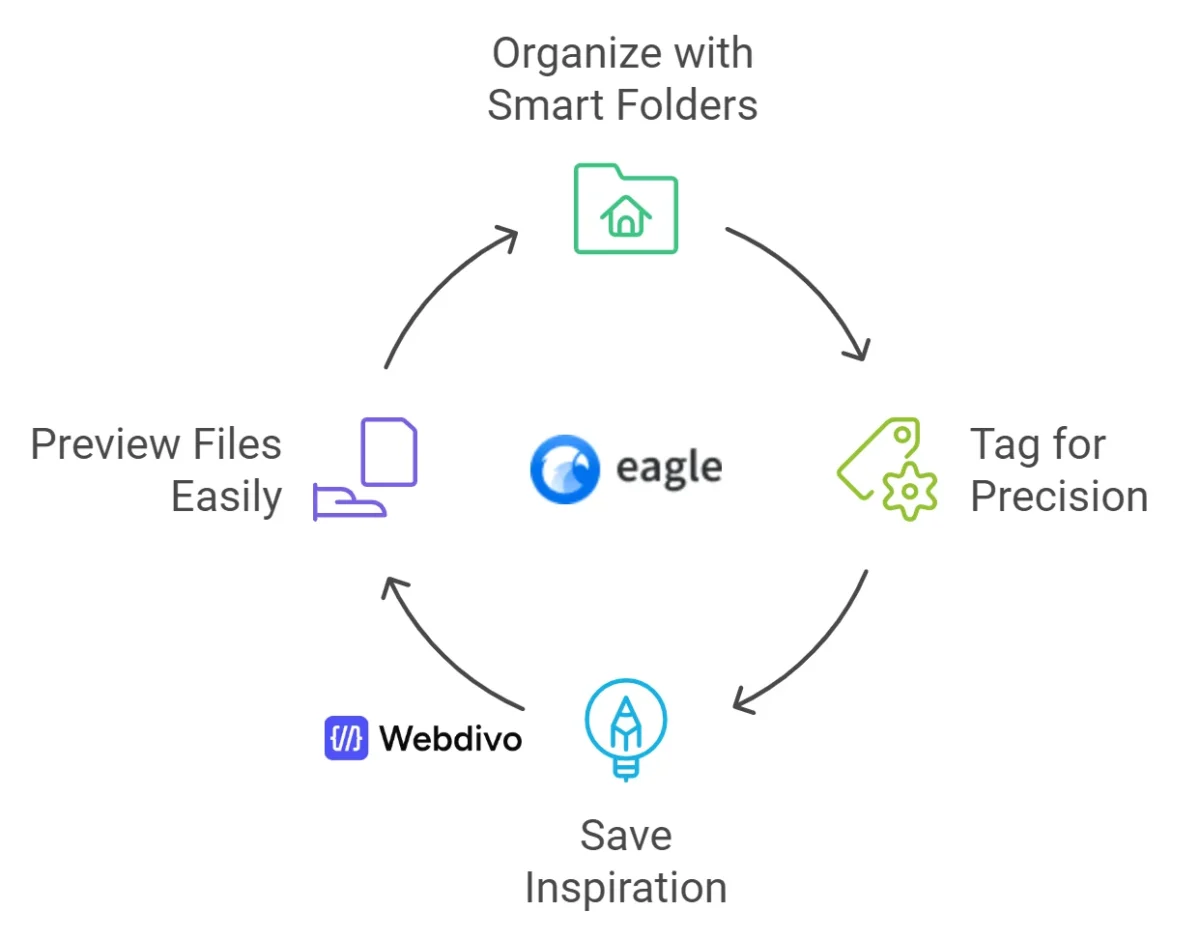
5 biggest changes Eagle brought to my workflow
Using Eagle for managing image assets didn’t just clean up my chaotic file system—it changed how I approach projects entirely. Here’s what’s improved.
- Time saved by staying organized: Before Eagle, hours disappeared each week searching for misplaced files or stock images. Now? Smart folders and tags have slashed that time in half. If I need a logo from a project I finished last year, I can find it in seconds. That saved time means I get to focus on what really matters: WordPress website design and development.
- File previews for any format: Eagle supports previews for almost all the formats I use—like PSD, AI, SVG, and even videos. Before, I had to open random files just to check what’s inside. Now, I can see everything without opening anything. It’s a small thing, but it makes a big difference (I used to install SVGSee on my windows just to able to see my icon previews).
- Batch downloads with the browser extension: Before Eagle, downloading icons one by one from tools like IconBuddy was such a pain. Now, I just use Eagle’s Batch Save feature to grab everything I need in one go. This saves me a lot of time.
- A clear system fuels creativity: There’s something about being organized that makes it easier to think. When everything has a place, my mind feels clearer too. I can dive into my library of organized inspiration whenever I’m stuck, which sparks ideas instead of wasting time. Eagle doesn’t just manage—it keeps me in a creative zone.
- Better client communication: Eagle has made working with clients so much smoother. If someone asks for an old deliverable or update, I don’t waste time searching through scattered folders. I can deliver what they need in seconds, and that kind of reliability builds trust and shows professionalism.
Since adopting it as my design asset management tool, I spend less time putting out fires and more time creating. It’s not just a tool—it’s become an essential part of my process. Honestly, looking back, I kinda wish I’d known about it sooner—it would’ve saved me so much frustration.
Tips and tricks for organizing your design files
Eagle is straightforward to use, but with a few tweaks, it becomes even more effective for digital asset management. Here are the strategies I’ve found most helpful:
- Combine tags and filters for precise searches: Tags are already powerful, but when combined with filters, they’re next-level. For instance, if I need a specific type of icon for a project—say, a “blue button” for an e-commerce client—I simply filter by “blue,” “button,” and the client’s name. It’s ridiculously fast.
- Create a reusable design library: I maintain a dedicated folder for reusable elements like buttons, icons, and backgrounds. Every time I design something versatile, it goes here. With Eagle’s batch renaming feature, I ensure these assets follow consistent naming conventions, making them even easier to find.
- Use smart folders for recurring tasks: If you’re working on long-term projects, smart folders can save you tons of time. For example, I have a smart folder that automatically gathers assets for “Landing Page Designs” tagged with “Client A.” It’s updated dynamically every time I add a new asset.
- Save inspiration instantly with the browser extension: Found an inspiring image online? Eagle’s browser extension lets me save it instantly. All it takes is a hold-click, and I can tag it on the spot. No messy screenshots or forgotten bookmarks—everything goes straight into my organized library.

Conclusion: Streamline your design workflow
Organizing assets for web design projects doesn’t have to feel overwhelming. Whether it’s managing client deliverables, collecting design inspiration, or keeping reusable components within reach.
Since integrating an asset management tool into my workflow, I’ve noticed fewer distractions and more time to focus on actual design and development work. Features like smart folders, tagging, and instant previews take the stress out of managing assets, giving me the space to stay creative and productive.
If keeping track of your files feels like a daily struggle, consider trying a tool like Eagle. By simplifying the way you handle your design library, you’ll have more time to focus on what you do best—bringing ideas to your projects.